CSS Print Profile enhanced for Digital TV Printing,
Printer Working Group Draft, December 12, 2002
- This version:
- http://www.pwg.org/xhtml-print/HTML-Version/CSS-Print-DTV.html
- Base Specification:
- http://www.pwg.org/xhtml-print/HTML-Version/CSS-Print.html
- PDF Version:
- http://www.pwg.org/xhtml-print/HTML-Version/CSS-Print-DTV.pdf
- Editors:
- Don Wright, Lexmark International
- Jim Bigelow, Hewlett-Packard Company
Copyright 2001-2002
Printer Working Group
, All Rights Reserved.
CSS is a trademark of the World Wide Web Consortium
Abstract
This specification defines a subset of the Cascading Style Sheets Level 2 specification with additions from the proposed features of Paged Media Properties for Cascading Style Sheets Level 3, to provide a strong basis for rich printing results without a detailed understanding of each individual printer's characteristics.
It also defines an extension set that provides stronger layout control for the printing of mixed text and images, tables and image collections, and a further set of extensions to provide an even richer set of presentation and layout facilities for printing from Digital Televisions.
Status of this document
This section describes the status of this document at the time of its publication. Other documents may supersede this document. The latest status of this document series is maintained at the PWG.
All sections of this document are normative unless noted as informative.
This document is a draft and only a draft. It has not been reviewed by PWG Members nor approved. It is not a stable document and may not be used as reference material nor cited as a normative reference from another document.
Public discussion of the CSS Print Profile takes place on the mailing list: xp@pwg.org (archive). To subscribe send an email to majordomo@pwg.org with the words subscribe xp in the body. You must be subscribed to the mailing list to post there. Please report errors in this document to one of the editors listed above or on the mailing list.
A list of current PWG Standards and other technical documents can be found at http://www.pwg.org/standards.html
Note: The following review conventions are used in this document:
- Text inserted since the last review is shown like this.
- Text deleted is shown like this in this manner.
This is an example of a comment or annotation written by the editor. The comment is meant to aide discussions of the document or improve understanding of it. This text will not appear in the final version.
Contents
- 1. Overview
- 1.1 Glossary
- 2. Conformance
- 3. Selectors
- 3.1. at-rules
- 4. Properties
- 5. CSS Syntax
- 6. Assigning Property Values, Cascading, and Inheritance
- 7. Media Types
- 8. CSS Print Profile Properties and User Agent interactions
- 8.1. Page Breaks
- 8.2. Page Size and Orientation
- 8.3. Running Headers and Footers
- 8.4. Default Style Sheets
- 9. Acknowledgements
- A. References
1. Overview
This document specifies a profile of the Cascading Style Sheets, level 2 (CSS2) specification [CSS2] and selected portions of the Paged Media Properties (PAGEMEDIA) [PAGEMEDIA] of Cascaded Style Sheets, level 3 (CSS3) specification [CSS3]. This profile is appropriate for a spectrum of printing devices from low cost printers to high-end printers. Conformance to this profile means that a user agent supports, at minimum, the features defined in this specification. This subject is addressed in Section 2, Conformance, below.
As defined in [CSS2]:
CSS2 is a style sheet language that allows authors and users to attach style (e.g., fonts, spacing, and aural cues) to structured documents (e.g., HTML documents and XML applications). By separating the presentation style of documents from the content of documents, CSS2 simplifies Web authoring and site maintenance. CSS2 builds on CSS1 (see [CSS1]) and, with very few exceptions, all valid CSS1 style sheets are valid CSS2 style sheets. CSS2 supports media-specific style sheets so that authors may tailor the presentation of their documents to visual browsers, aural devices, printers, Braille devices, handheld devices, etc.
In summary, CSS2 specifies how developers can author style sheets for presenting documents across multiple devices and media types. While this is very important, it is also important that authors have an understanding of what features are supported on these different devices. Likewise, it is important that similar devices operate in a similar manner. Otherwise, authors will need to develop style sheets for each version of each device -- raising the cost of content development and decreasing interoperability.
The CSS Print Profile specifies a conformance profile for printing devices, identifying a minimum set of properties, values, selectors, and cascading rules. The resulting CSS Print Profile is very similar to CSS2 with elements from CSS3 that address concerns unique to paged media.
1.1 Glossary
- PP-UA
- A CSS Print Profile conforming user agent, that is, a printer.
2. Conformance
The key words "MUST", "MUST NOT", "REQUIRED", "SHALL", "SHALL NOT", "SHOULD", "SHOULD NOT", "RECOMMENDED", "MAY" and "OPTIONAL" in this document are to be interpreted as described in RFC 2119 (see [RFC2119]). However, for readability, these words do not appear in all uppercase letters in this specification.
The primary role of a profile is to define a subset of features that provides a minimal guarantee of interoperability. In the case of the CSS Print Profile, this guarantee is that a conforming user agent will support the features defined in this specification following the CSS2 conformance clause ([CSS2] Section 3.2), recast and summarized below:
- A CSS Print Profile conforming user agent (PP-UA) shall support the all and print CSS2 media types. A PP-UA may support other CSS2 media types, as well.
- For each source document, a PP-UA shall attempt to retrieve all associated style sheets that are appropriate for the supported media types. A failure to retrieve a style sheet due to problems such as a loss of network connection should not stop the PP-UA from processing the document.
- A PP-UA shall parse the style sheets according to this specification. In particular, the PP-UA shall recognize all CSS Print Profile at-rules, blocks, declarations, and selectors. If a PP-UA encounters a property that applies for a supported media type, the PP-UA shall parse the value according to the property definition. This means that the PP-UA shall accept all valid values and may ignore declarations with invalid values. PP-UA shall ignore rules that apply to unsupported media types.
- For each element in a document tree, the PP-UA shall assign a value for every applicable property according to the property's definition and the rules of cascading and inheritance.
- If the source document comes with alternate style sheets (such as with the "alternate" keyword in HTML 4.01 [HTML4]), the PP-UA may ignored the style sheet or treat it in some implementation dependent manner.
As with CSS2, there are qualifications to this conformance clause:
- Values may be approximated when required by the PP-UA.
- The inability of a PP-UA to implement part of this specification due to the limitations of a particular device (e.g., a PP-UA cannot render colors on a monochrome page) shall not imply non-conformance.
It is recommended that authors use this conformance profile to take advantage of forward compatibility. Authors may use style properties with an understanding that the cascading rules are processed correctly and that unknown properties and values are ignored. For example:
body {
background-position: center center;
background-position: 45% 55%;
}
A PP-UA that can accept percentage values for the background-position property will process the first background-position declaration and then replace that value with the second background-position declaration. A PP-UA that cannot accept percentage values will process the first background-position declaration and ignore the second background-position declaration.
Each CSS construct in the following sections is annotated to indicate how it should be treated by a conforming printer:
| Key | Description |
|---|---|
| Yes | Support is mandatory; a conforming PP-UA must honor this attribute, although the values mandated for support may be a subset of the full range. |
| No | Support is optional; a conforming printer may ignore this construct
for one of the following reasons, but cannot treat it as an error:
|
2.1. Enhanced Layout Extension Conformance
To further support print applications requiring more exacting page layout (e.g., photo album pages), the CSS constructs with a "Yes" , or a range of values, in the CSS Print-Enhanced column may be supported in an optional, discoverable (via some means outside the scope of this document) Enhanced Layout Extension. If support for this extension is indicated, all of the following properties marked with "Yes" for CSS Print-Enhanced, must be supported.
2.2. Digital TV Layout Extension Conformance
Some Consumer Electronics manufactures want to use [XHTMLPRINT] as the Page Description Language for broadcasted documents that are received by Digital TVs and then printed on conforming printers. Those properties that are unique to this extension are indicated by a "Yes" in the CSS Print-DTV-Enhanced column, of the table were the property is referenced. Properties that are not part of this extension have a "No" in the CSS Print-DTV-Enhanced column.
3. Selectors
In CSS2, pattern matching rules determine which style rules apply to elements in the document tree [CSS2].
The following table summarizes CSS Print Profile selector syntax. In addition to the selectors marked "Yes" in the CSS Print or CSS Print-Enhanced columns, the CSS Print Profile includes the CSS2 grouping mechanism (See [CSS2] Section 5.2.1).
| Pattern | Meaning | Selector type | CSS Print, CSS Print-Enhanced, CSS Print-DTV-Enhanced |
|---|---|---|---|
| * | Matches any element | Universal selector | Yes, Yes, Yes |
| E | Matches any E element (i.e., any element of type E) | Type selectors | Yes, Yes, Yes |
| E F | Matches any F element that is a descendant of an E element | Descendant selectors | Yes, Yes, Yes |
| E > F | Matches any F element that is a child of an element E | Child selectors | Yes, Yes, Yes |
| E:first-child | Matches element E when it is the first child of its parent | The :first-child pseudo-class | No |
| E:link E:visited |
Matches element E if E is the source anchor of a hyperlink of which the target is not yet visited (:link) or already visited (:visited). | The link pseudo-classes | No |
| E:active | Matches E during certain user actions. | The dynamic pseudo-classes | No |
| E:hover | Matches E during certain user actions. | The dynamic pseudo-classes | No |
| E:focus | Matches E during certain user actions. | The dynamic pseudo-classes | No |
| E:lang(c) | Matches element of type E if it is in (human) language c (the document language specifies how language is determined). | The :lang() pseudo-classes | No† |
| E + F | Matches any F element immediately preceded by an element E. | Adjacent selectors | No |
| E[foo] | Matches any E element with the "foo" attribute set (whatever the value). | Attribute selectors | No |
| E[foo="warning"] | Matches any E element whose "foo" attribute value is exactly equal to "warning". | Attribute selectors | No |
| E[foo~="warning"] | Matches any E element whose "foo" attribute value is a list of space-separated values, one of which is exactly equal to "warning". | Attribute selectors | No |
| E[lang|="en"] | Matches any E element whose "lang" attribute value has a hyphen-separated list of values beginning (from the left) with "en". | Attribute selectors | No† |
| E:first-line | Matches the first formatted line of an E element. | The :first-line pseudo-element | No |
| E:first-letter | Matches the first formatted letter of an E element. | The :first-letter pseudo-element | No |
| E:before | Matches/creates generated content before an E element. | The :before pseudo-element | No |
| E:after | Matches/creates generated content after an E element. | The :after pseudo-element | No |
| E.classid | The same as E[class~=classid] | Class selectors | Yes, Yes, Yes |
| E#myid | Matches any E element id equal to "myid". | ID selectors | Yes, Yes, Yes |
| @page :first | Specifics style for the first page of a document | Page pseudo-classes | Yes, Yes, Yes |
| @page :left | Specifics style for the left pages of a document | Page pseudo-classes | No |
| @page :right | Specifics style for the right pages of a document | Page pseudo-classes | No |
Table Notes:
† if the PP-UA supports the xml:lang attribute for the selection and control of language specific processing, then this selector must be supported.
3.1 at-rules
The following table summarizes CSS Print Profile at-rule syntax.
| at-rule | Function | CSS Print | CSS Print-Enhanced | CSS Print-DTV-Enhanced |
|---|---|---|---|---|
| @import | Imports an external style sheet. | No | Yes | Yes |
| @charset | Defines character set for the style sheet. | Yes | Yes | Yes |
| @media | Groups a set of style rules to apply only to one or more particular media. | Yes | Yes | Yes |
| @font-face | Defines a named font-family, including for downloading. | No | No | No |
| @page | Defines a (optionally named) page formatting context. | Yes | Yes | Yes |
| @color-profile | Defines a named color-profile. | No | No | No |
| @bottom | Defines an area on the page for a running footer[PAGEMEDIA] | Yes | Yes | Yes |
| @top | Defines an area on the page for a running header[PAGEMEDIA] | Yes | Yes | Yes |
4. Properties
The following table summarizes CSS Print Profile properties and property values. Refer to [CSS2] for the definition of these properties and values.
| Name | CSS Print | CSS Print-Enhanced | CSS Print-DTV-Enhanced | CSS Values | Initial value |
|---|---|---|---|---|---|
| 'azimuth' | No | No | No | <angle> | [[ left-side | far-left | left | center-left | center | center-right | right | far-right | right-side ] || behind ] | leftwards | rightwards | inherit | center |
| 'background' | background-color | inherit | background-color | inherit | ['background-color' || 'background-image' || 'background-repeat' || 'background-position'] | inherit | ['background-color' || 'background-image' || 'background-repeat' || 'background-attachment' || 'background-position'] | inherit | see individual properties |
| 'background-attachment' | No | No | No | scroll | fixed | inherit | scroll |
| 'background-color' | Yes | Yes | Yes | <color> | transparent | inherit | transparent |
| 'background-image' | No | No | Yes | <uri> | none | inherit | none |
| 'background-position' | No | No | Yes | [ [ <percentage> | <length> ]{1,2} | [ [top | center | bottom] || [left | center | right] ] ] | inherit | 0% 0% |
| 'background-repeat' | No | No | Yes | repeat | repeat-x | repeat-y | no-repeat | inherit | repeat |
| 'border' | No | Yes | Yes | [ <border-width> || <border-style> || [<color> | transparent] ] | inherit | see individual properties |
| 'border-collapse' | No | No | Yes | collapse | separate | inherit | collapse |
| 'border-color' | No | Yes | Yes | [<color> | transparent]{1,4} | inherit | see individual properties |
| 'border-spacing' | No | Yes | Yes | <length> <length>? | inherit | 0 |
| 'border-style' | No | none, solid | Yes | <border-style>{1,4} | inherit | see individual properties |
| 'border-top' 'border-right' 'border-bottom' 'border-left' | No | Yes | Yes | [ <border-width> || <border-style> || [<color> | transparent] ] | inherit | see individual properties |
| 'border-top-color' 'border-right-color' 'border-bottom-color' 'border-left-color' | No | Yes | Yes | <border-color> | transparent | inherit | the value of the 'color' property |
| 'border-top-style' 'border-right-style' 'border-bottom-style' 'border-left-style' | No | Yes | Yes | <border-style> | inherit | none |
| 'border-top-width' 'border-right-width' 'border-bottom-width' 'border-left-width' | No | Yes | Yes | <border-width> | inherit | medium |
| 'border-width' | No | Yes | Yes | <border-width>{1,4} | inherit | see individual properties |
| 'bottom' | No | Yes | No | <length> | <percentage> | auto | inherit | auto |
| 'caption-side' | No | No | Yes | top | bottom | left | right | inherit | top |
| 'clear' | No | Yes | Yes | none | left | right | both | inherit | none |
| 'clip' | No | Yes | Yes | <shape> | auto | inherit | auto |
| 'color' | Yes | Yes | Yes | <color> | inherit | depends on user agent |
| 'content' | inherit | [<string> | counter(pages†)]+ | inherit | [<string> | counter(pages†)]+ | Yes | [ <string> | <uri> | <counter> | attr(X) | open-quote | close-quote | no-open-quote | no-close-quote ]+ | inherit | empty string |
| 'counter-increment' | "pages"† | "pages"† | Yes | [ <identifier> <integer> ]+ | none | inherit | none |
| 'counter-reset' | No | No | Yes | [ <identifier> <integer>? ]+ | none | inherit | none |
| 'cue' | No | No | No | [ 'cue-before' || 'cue-after' ] | inherit | see individual properties |
| 'cue-after' | No | No | No | <uri> | none | inherit | none |
| 'cue-before' | No | No | No | <uri> | none | inherit | none |
| 'cursor' | No | No | No | [ [<uri> ,]* [ auto | crosshair | default | pointer | move | e-resize | ne-resize | nw-resize | n-resize | se-resize | sw-resize | s-resize | w-resize| text | wait | help ] ] | inherit | auto |
| 'direction' | No | No | No | ltr | rtl | inherit | ltr |
| 'display' | No | inline | block | list-item | none |inherit | inline | block | list-item | none |inherit | inline | block | list-item | run-in | compact | marker | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption | none | inherit | inline |
| 'elevation' | No | No | No | <angle> | below | level | above | higher | lower | inherit | level |
| 'empty-cells' | No | No | No | show | hide | inherit | show |
| 'float' | No | Yes | Yes | left | right | none | inherit | none |
| 'font' | [ [ 'font-style' || 'font-weight' ]? 'font-size' [ / 'line-height' ]? 'font-family' ] | inherit | [ [ 'font-style' || 'font-weight' ]? 'font-size' [ / 'line-height' ]? 'font-family' ] | inherit | [ [ 'font-style' || 'font-weight' ]? 'font-size' [ / 'line-height' ]? 'font-family' ] | inherit | [ [ 'font-style' || 'font-variant' || 'font-weight' ]? 'font-size' [ / 'line-height' ]? 'font-family' ] | caption | icon | menu | message-box | small-caption | status-bar | inherit | see individual properties |
| 'font-family' | Yes* | Yes* | Yes* | [[ <family-name> | <generic-family> ],]* [ <family-name> | <generic-family> ] | inherit | depends on user agent |
| 'font-size' | Yes ** | Yes ** | Yes** | <absolute-size> | <relative-size> | <length> | <percentage> | inherit | medium |
| 'font-size-adjust' | No | No | No | <number> | none | inherit | none |
| 'font-stretch' | No | No | No | normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | inherit | normal |
| 'font-style' | Yes ** | Yes ** | Yes ** | normal | italic | oblique | inherit | normal |
| 'font-variant' | No | No | Yes | normal | small-caps | inherit | normal |
| 'font-weight' | Yes ** | Yes ** | Yes ** | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit | normal |
| 'height' | Yes | Yes | Yes | <length> | <percentage> | auto | inherit | auto |
| 'left' | No | Yes | Yes | <length> | <percentage> | auto | inherit | auto |
| 'letter-spacing' | No | No | Yes | normal | <length> | inherit | normal |
| 'line-height' | Yes | Yes | Yes | normal | <number> | <length> | <percentage> | inherit | normal |
| 'list-style' | No | No | Yes | [ 'list-style-type' || 'list-style-position' || 'list-style-image' ] | inherit | see individual properties |
| 'list-style-image' | No | No | Yes | <uri> | none | inherit | none |
| 'list-style-position' | Yes | Yes | Yes | inside | outside | inherit | outside |
| 'list-style-type' | disc, decimal, lower-alpha, upper-alpha, none and inherit | disc, decimal, lower-alpha, upper-alpha, none and inherit | disc, decimal, lower-alpha, upper-alpha, none and inherit | disc | circle | square | decimal | decimal-leading-zero | lower-roman | upper-roman | lower-greek | lower-alpha | lower-latin | upper-alpha | upper-latin | hebrew | armenian | georgian | cjk-ideographic | hiragana | katakana | hiragana-iroha | katakana-iroha | none | inherit | disc |
| 'margin' | Yes | Yes | Yes | <margin-width>{1,4} | inherit | see individual properties |
| 'margin-top' 'margin-right' 'margin-bottom' 'margin-left' | Yes | Yes | Yes | <margin-width> | inherit | 0 |
| 'marker-offset' | No | No | No | <length> | auto | inherit | auto |
| 'marks' | No | No | No | [ crop || cross ] | none | inherit | none |
| 'max-height' | No | No | No | <length> | <percentage> | none | inherit | none |
| 'max-width' | No | No | No | <length> | <percentage> | none | inherit | none |
| 'min-height' | No | No | No | <length> | <percentage> | inherit | 0 |
| 'min-width' | No | No | No | <length> | <percentage> | inherit | depends on user agent |
| 'orphans' | No | No | No | <integer> | inherit | 2 |
| 'outline' | No | No | No | [ 'outline-color' || 'outline-style' || 'outline-width' ] | inherit | see individual properties |
| 'outline-color' | No | No | No | <color> | invert | inherit | invert |
| 'outline-style' | No | No | No | <border-style> | inherit | none |
| 'outline-width' | No | No | No | <border-width> | inherit | medium |
| 'overflow' | No | Yes | Yes | visible | hidden | scroll | auto | inherit | visible |
| 'padding' | No | Yes | Yes | <padding-width>{1,4} | inherit | see individual properties |
| 'padding-top' 'padding-right' 'padding-bottom' 'padding-left' | No | Yes | Yes | <padding-width> | inherit | 0 |
| 'page' | Yes | Yes | Yes | <identifier> | auto | auto |
| 'page-break-after' | auto | always | inherit | auto | always | inherit | auto | always | inherit | auto | always | avoid | left | right | inherit | auto |
| 'page-break-before' | auto | always | inherit | auto | always | inherit | auto | always | inherit | auto | always | avoid | left | right | inherit | auto |
| 'page-break-inside' | Yes | Yes | Yes | avoid | auto | inherit | auto |
| 'pause' | No | No | No | [ [<time> | <percentage>]{1,2} ] | inherit | depends on user agent |
| 'pause-after' | No | No | No | <time> | <percentage> | inherit | depends on user agent |
| 'pause-before' | No | No | No | <time> | <percentage> | inherit | depends on user agent |
| 'pitch' | No | No | No | <frequency> | x-low | low | medium | high | x-high | inherit | medium |
| 'pitch-range' | No | No | No | <number> | inherit | 50 |
| 'play-during' | No | No | No | <uri> mix? repeat? | auto | none | inherit | auto |
| 'position' | No | Yes ‡ | Yes ‡ | static | relative | absolute | fixed | inherit | static |
| 'quotes' | No | No | No | [ <string><string>]+ | none | inherit | depends on user agent |
| 'richness' | No | No | No | <number> | inherit | 50 |
| 'right' | No | Yes | No | <length> | <percentage> | auto | inherit | auto |
| 'size' | <length>{1,2} | auto | portrait | inherit | <length>{1,2} | auto | portrait | inherit | <length>{1,2} | auto | portrait | inherit | <length>{1,2} | auto | portrait | landscape | inherit | auto |
| 'speak' | No | No | No | normal | none | spell-out | inherit | normal |
| 'speak-header' | No | No | No | once | always | inherit | once |
| 'speak-numeral' | No | No | No | digits | continuous | inherit | continuous |
| 'speak-punctuation' | No | No | No | code | none | inherit | none |
| 'speech-rate' | No | No | No | <number> | x-slow | slow | medium | fast | x-fast | faster | slower | inherit | medium |
| 'stress' | No | No | No | <number> | inherit | 50 |
| 'table-layout' | No | Yes | Yes | auto | fixed | inherit | auto |
| 'text-align' | left | center | inherit | left | center | inherit | left | center | inherit | left | right | center | justify | <string> | inherit | depends on user agent and writing direction |
| 'text-decoration' | none, underline, and inherit | none, underline, and inherit | none, underline, and inherit | none | [ underline || overline || line-through || blink ] | inherit | none |
| 'text-indent' | Yes | Yes | Yes | <length> | <percentage> | inherit | 0 |
| 'text-shadow' | No | No | No | none | [<color> || <length> <length> <length>? ,]* [ <color> || <length> <length> <length>?] | inherit | none |
| 'text-transform' | No | No | Yes | capitalize | uppercase | lowercase | none | inherit | none |
| 'top' | No | Yes | Yes | <length> | <percentage> | auto | inherit | auto |
| 'unicode-bidi' | No | No | No | normal | embed | bidi-override | inherit | normal |
| 'vertical-align' | No | No | Yes | baseline | sub | super | top | text-top | middle | bottom | text-bottom | <percentage> | <length> | inherit | baseline |
| 'visibility' | No | No | yes | visible | hidden | collapse | inherit | inherit |
| 'voice-family' | No | No | No | [[ <specific-voice> | <generic-voice> ],]* [ <specific-voice> | <generic-voice> ] | inherit | depends on user agent |
| 'volume' | No | No | No | <number> | <percentage> | silent | x-soft | soft | medium | loud | x-loud | inherit | medium |
| 'white-space' | Yes | Yes | Yes | normal | pre | nowrap | inherit | normal |
| 'widows' | No | No | No | <integer> | inherit | 2 |
| 'width' | Yes | Yes | Yes | <length> | <percentage> | auto | inherit | auto |
| 'word-spacing' | No | No | No | normal | <length> | inherit | normal |
| 'z-index' | No | No | No | auto | <integer> | inherit | auto |
Table Note:
† Only the single identifier "pages" that represents the current page number is required.
* It is recommended that a PP-UA minimally support "serif," "san-serif," and "monospace" font families.
** The supported values should be appropriate to the fonts available to the PP-UA.
‡ The PP_UA may ignore positioned elements that are placed on the page before the position of the current element in the normal flow.
5. CSS Syntax
The CSS Print Profile uses the same syntax as specified in [CSS2]. The CSS Print Profile uses a subset of the values used in CSS2. Specifically:
- The PP-UA shall support integer and real numbers ([CSS2] Section 4.3.1).
- The PP-UA shall support the following lengths ([CSS2] Section 4.3.2):
- px
- em
- ex
- in
- cm
- mm
- pt
- pc
- The PP-UA shall support percentage values ([CSS2] Section 4.3.3).
- The PP-UA shall support URI values ([CSS2] Section 4.3.4).
- The PP-UA shall support the "pages" counter value that tracks page numbers ([CSS2] Section 4.3.5).
- The PP-UA shall support the following color values ([CSS2] Section 4.3.6): The PP-UA may support other color values. The PP-UA is not required to support user preferences for colors ([CSS2] Section 18.2).
- The PP-UA is not required to support user preferences for fonts ([CSS2] Section 18.3).
Similarly, the CSS Print Profile requires that conforming user agents support the character encoding mechanisms specified in [CSS2]. Specifically:
- The PP-UA shall support priorities specified in [CSS2] to determine a document's character encoding.
- The PP-UA shall support the CSS2 @charset rules. However, if the character set specified by the @charset rule of a external style sheet is not supported by the PP-UA, the style sheet will ignored.
6. Assigning Property Values, Cascading, and Inheritance
In general, the CSS Print Profile uses the same cascading rules as in CSS2. Specifically:
- The PP-UA shall assign values as described in CSS2 ([CSS2] Section 6.1).
- The PP-UA shall support inheritance as described in CSS2 ([CSS2] Section 6.2).
- A PP-UA supporting Enhanced Layout Extension conformance shall support the CSS2 @import rules as specified in CSS2 ([CSS2] Section 6.3).
- The PP-UA shall support author originating style sheets. The PP-UA may support user or user-agent originating style sheets ([CSS2] Section 6.4).
- The PP-UA shall support all CSS2 cascading mechanisms ([CSS2] Sections 6.4.1-6.4.4).
7. Media Types
A CSS Print Profile conforming user agent shall be able to process media-dependent style sheets as specified in CSS2 ([CSS2] Section 7). Specifically:
- The PP-UA shall support the CSS2 @media rules as specified in CSS2 ([CSS2] Section 7).
- The PP-UA shall accept and process style sheets that target the
printmedia type. - The PP-UA shall accept and process style sheets that target the
allmedia type. - The PP-UA shall accept style sheets that contain other (non-print) media-dependent style sheets.
- The PP-UA may process other media types (such as
projectionscreenorhandheld).
The PP-UA is not required to satisfy unreferenced
the CSS2 conformance statements
pertaining to the print media type (see [CSS2] Section 7.3.1); the
PP-UA shallneed only
satisfy the conformance statements and references
in this specification.
8. CSS Print Profile Properties and User Agent interactions
8.1 Page Breaks
If page-break-inside: avoid is specified for a long element and
the PP-UA is unable to buffer the entire element before committing it to
paper, it should force a page break to occur before the long element and begin
the element starting at the top of the next page. If the long element starts at
the top of a page and exceeds the page length, the PP-UA shall print as much
as possible on the first page and then resume that element on the next and
subsequent pages as required to preserve the content. A PP-UA is neither
required nor forbidden to perform scaling to fit the long element on a single
page.
8.2 Page Size and Orientation
Page size and orientation that is provided using the CSS Print Profile Properties will override similar attributes contained within any commands and/or attributes provided by job-submission protocols.
Due to a PP-UA's mechanical limitations, the actual printable area of the page is usually less than the page size. Results are PP-UA-dependent when the CSS size specified does not match the media size being used.
8.2.1 Rendering Page Boxes that do not fit a Target Sheet
If a page box does not fit the target sheet dimensions, the PP-UA may choose (in order of preference) to:
- Rotate the page box 90 degrees if this will make the page box fit.
- Scale the page to fit the target. (There is no requirement to maintain the aspect ratio of the page or of any elements on the page when scaling; however, preservation of the aspect ratio is preferred.)
- Reformat the page (including "spilling" onto another sheet)
- Clip (least preferred)
The PP-UA may consult the user before performing these operations. Lacking "access" to the user, it may simply make a decision on its own.
8.2.2 Positioning the Page Box on the Sheet
When the page box is smaller than the target size, the PP-UA is free to place the page box anywhere on the sheet. However, it is recommended that the page box be centered on the sheet since this will align double-sided pages and avoid accidental loss of information that is printed near the edge of the sheet
8.3 Running Headers and Footers
Page headers and footers are useful in printed documents. Current work in progress by the W3C on paged media defines a method for adding margin boxes to the top, bottom, left and right of the page. (See [PAGEMEDIA].) A reduced set from the CSS3 proposal is employed by the CSS Print Profile, using top and bottom margin boxes to implement running-headers and a running-footers via the @page rules method.
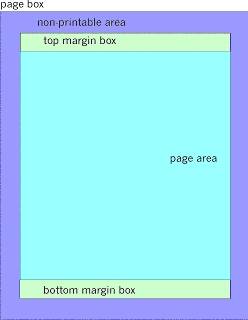
Utilizing the terminology of CSS2 and CSS3, a "margin box" is defined in conjunction with the "page box" and "page area" as shown in Figure 3: Page Areas to create an area into which running-header and running-footer text can be inserted.
CSS3 proposes the ability to left-align, right-align and center the text horizontally as well as methods to top-align, bottom-align and center the text vertically within the margin boxes. However, conforming PP-UA implementations should not support vertical alignment within top and bottom margin boxes. Instead, conforming PP-UA implementations, shall top aligned the running-header text in the margin box and the running-footer text shall be bottom aligned in the margin box.
CSS3 proposes methods for the printing device to automatically include:
- page number
- total pages in the document
- date
- time
- file name
into the running-header and running-footer. However, conforming PP-UA implementations are only required to support inserting a page number. Therefore, the sending appliance shall provide the other information within the text string to be printed in the margin box.

Figure 3: Page Areas
The following are sample XHTML/CSS fragments used to create running-headers and running-footers.
<style>
@page {
@top{font-family: Helvetica, Arial, sans-serif;
font-size: 150%;
font-weight: bolder;
text-align: left;
content: "XHTML-Print: A Proposal --- August 25, 2000";
}
}
</style>
The above example creates a running header that is left aligned at 150%
of normal font size and bold in Helvetica, Arial or the default san-serif font
whichever is available.
<style>
@page {
counter-increment: pages;
@bottom{font-family: Times, Palatino, serif;
font-size: 80%;
font-weight: normal;
text-align: center;
content: "Page " counter(pages);
}
}
</style>
The above example creates a running footer such as "Page 14" centered on
the page in a font 80% of normal size in Times, Palatino or the default serif
font whichever is available. Note that since the counter named "pages" is both
incremented and used by the @page rule, it will first be incremented and then
used; so the footer on the first page will be "Page 1".
8.4 Default Style Sheets
This section is informative
[CSS2] provides a sample style sheet in its Appendix A. This sheet uses several properties that are not required of a conforming PP-UA, even ones supporting the enhanced layout extensions (section 2.1).
8.4.1 Default Style Sheet Guidelines for PP-UAs
Developers of PP-UAs that do not implement the enhanced layout facilities are encouraged but not required to adhere to the following implementation guidelines that address unsupported properties. These guidelines are presented to promote consistency between PP-UA implementations.
The guidelines below are annotated to show derivation of the guideline from the [CSS2] style sheet.
- The
address, blockquote, body, dd, div, dl, dt, h1, h2, h3, h4, h5, h6, hr, object, ol, p, pre,andulelements should be treated as if their display property were set toblock. - The
lielement should be treated as if its display property were set tolist-items. - The table elements,
table, tr, td, th,andcaption, should have their standard meaning and display treatments:table, table-row, table-cell,andtable-caption. - The elements
base, br, html, head, link, meta, param, styleandtitleshould be treated as if their display property were set tonone. - The remaining elements,
a, abbr, acronym, b, big, cite, code, dfn, em, form, i, img, input, kbd, option, samp, small, select, strong, sub, sup, textarea, tt,andvar, should be treated as if their display property were set toinline. A display property ofinlinefor the elementsimg, input, select,andtextareaallows document authors a flexibility not available if their display property wereblock.The above guidelines come from the following portion of the CSS2 default style sheet:ADDRESS, BLOCKQUOTE, BODY, DD, DIV, DL, DT, FIELDSET, FORM, FRAME, FRAMESET, H1, H2, H3, H4, H5, H6, IFRAME, NOFRAMES, OBJECT, OL, P, UL, APPLET, CENTER, DIR, HR, MENU, { display: block } LI { display: list-item } HEAD { display: none } TABLE { display: table } TR { display: table-row } THEAD { display: table-header-group } TBODY { display: table-row-group } TFOOT { display: table-footer-group } COL { display: table-column } COLGROUP { display: table-column-group } TD, TH { display: table-cell } CAPTION { display: table-caption } - The edges of the content of
bodyelement should have 0.1 inch wide inset from the left, top, right, and bottom of the printable area of the page. Margin calculations will start from these offsets.The .1 inch figure comes from the calculation that 8 px divided by 75px/inch ( a normal display resolution) is about .1 inches.BODY { padding: 8px; line-height: 1.33 } - The content of the
subelement should be treated as if its vertical-align property were set tosub. Similarly, the content of thesupelement should be treated as it its vertical-align property were set tosup.SUB { vertical-align: sub } SUP { vertical-align: super } - The
hrelement should be treated as if its area, as defined by its height and width, were outlined by a one pixelpoint wide, solid line. The default line should be one pixelpoint high and the width of the containing boxenclosing paragraph.HR { border: 1px inset } - The lower case letters of the content of the
abbrandacronymelements should be rendered as scaled capital letters, at approximately 75% of their size at the current font size. Upper case letters will be unchanged. PP-UA may also choose to simply render lower case letters as upper case letters without scaling.The 75% figure above is only one way to approximate small-caps. The PP-UA is free to use its own rendering of small-caps.ABBR, ACRONYM { font-variant: small-caps; letter-spacing: 0.1em } - Page break avoidance both inside and after is removed for the elements
h1, h2, h3, h4, h5,andh6. Therefore, the PP-UA need not be concerned with moving the content of these elements from the bottom of one page to the top of the next.H1, H2, H3, H4, H5, H6 { page-break-after: avoid; page-break-inside: avoid } - The PP-UA need not avoid page breaks before the
ul, ol,anddlelements.UL, OL, DL { page-break-before: avoid } - The PP-UA may choose its own, fixed value for the padding properties of elements where the [CSS2] box model ([CSS2], section 8) applies.
- The content of all elements should be treated as if the element's float property were set to
none. Therefore, the clear property, which applies to interactions with floating boxes, should be ignored. - The content of all elements, except
hr, should be treated as if the element's border-style property were set tonone. - The content of all elements may be treated as if the element's overflow property were set to
visibleand the clip property set toauto.This guideline suggests consistent behavior among implementations. - The content of all elements may be treated as if the element's positioning property were set to
static. Therefore, the bottom, left, right, and top properties should be ignored.Elements should be treated as if they are in the normal flow. -
Tables should be treated as if the table-layout property were set to
fixed.This guideline promotes consistency since- the table-layout property is not mandated
- There isn?t a CSS default style sheet rule for this property
The following style sheet is a modification of the sample sheet in Appendix A of [CSS2] and depends onof the above guidelines.
th { font-weight: bolder; text-align: center }
caption { text-align: center }
body { line-height: 1.33 }
h1 { font-size: 2em; margin: .67em 0 }
h2 { font-size: 1.5em; margin: .83em 0 }
h3 { font-size: 1.17em; margin: 1em 0 }
h4, p,
blockquote, ul,
form,
ol, dl { margin: 1.33em 0 }
h5 { font-size: .83em; line-height: 1.17em; margin: 1.67em 0 }
h6 { font-size: .67em; margin: 2.33em 0 }
h1, h2, h3, h4,
h5, h6, b,
strong { font-weight: bolder }
blockquote { margin-left: 40px; margin-right: 40px }
i, cite, em,
var, address { font-style: italic }
pre, tt, code,
kbd, samp { font-family: monospace }
pre { white-space: pre }
big { font-size: 1.17em }
small, sub, sup { font-size: .83em }
ol, ul, dd { margin-left: 40px }
ol { list-style-type: decimal }
ol ul, ul ol,
ul ul, ol ol { margin-top: 0; margin-bottom: 0 }
br:before { content: "\A" }
abbr, acronym { letter-spacing: 0.1em }
@media print {
@page { margin: 10% }
blockquote,
pre { page-break-inside: avoid }
}
8.4.2 Default Style Sheet Guidelines for Enhanced Layout PP-UAs
Developers of PP-UAs conforming to the enhanced layout extensions (section 2.1) must implement more of [CSS2] than conforming PP-UAs, although, the set of properties and their values is still less than those defined in [CSS2].
Developers of PP-UAs are encouraged but not required to adhere to the following implementation guidelines that address unsupported properties.
- The table elements,
table, tr, td, th,andcaption, should have their standard meaning and display treatments:table, table-row, table-cell,andtable-caption. - The content of the
subelement should be treated as if its vertical-align property were set tosub. Similarly, the content of thesupelement should be treated as it its vertical-align property were set tosup. - The lower case letters of the content of the
abbrandacronymelements should be rendered as scaled capital letters, at approximately 75% of their size at the current font size. Upper case letters will be unchanged. PP-UA may also choose to simply render lower case letters as upper case letters without scaling. - Page break avoidance both inside and after is removed for the elements
h1, h2, h3, h4, h5,andh6. Therefore, the PP-UA need not be concerned with moving the content of these elements from the bottom of one page to the top of the next. - The PP-UA need not avoid page breaks before the
ul, ol,anddlelements.
The following style sheet is a modification of the sample sheet in Appendix A of [CSS2] and depends on the above guidelines.
address,
blockquote,
body, dd, div,
dl, dt,
form,
h1, h2, h3, h4,
h5, h6,
object, ol, p,
ul,
hr, pr e { display: block }
li { display: list-item }
head { display: none }
th { font-weight: bolder; text-align: center }
caption { text-align: center }
body { padding: 8px; line-height: 1.33 }
h1 { font-size: 2em; margin: .67em 0 }
h2 { font-size: 1.5em; margin: .83em 0 }
h3 { font-size: 1.17em; margin: 1em 0 }
h4, p,
blockquote, ul,
form,
ol, dl, { margin: 1.33em 0 }
h5 { font-size: .83em; line-height: 1.17em; margin: 1.67em 0 }
h6 { font-size: .67em; margin: 2.33em 0 }
h1, h2, h3, h4,
h5, h6, b,
strong { font-weight: bolder }
blockquote { margin-left: 40px; margin-right: 40px }
i, cite, em,
var, address { font-style: italic }
pre, tt, code,
kbd, samp { font-family: monospace }
pre { white-space: pre }
big { font-size: 1.17em }
small, sub, sup { font-size: .83em }
hr { border: 1px inset }
inset is not support, representation of the rule is implementation dependant.
ol, ul, dd { margin-left: 40px }
ol { list-style-type: decimal }
ol ul, ul ol,
ul ul, ol ol { margin-top: 0; margin-bottom: 0 }
br:before { content: "\A" }
abbr, acronym { letter-spacing: 0.1em }
@media print {
@page { margin: 10% }
blockquote,
pre { page-break-inside: avoid }
}
9. Acknowledgements
This specification was prepared by the PWG XHTML-Print Working Group.
- Editors:
- Don Wright, Lexmark International
- Jim Bigelow, Hewlett-Packard Co.
- Elliott Bradshaw, Oak Technology Imaging Group
Members:
| • Peter Zehler, Xerox | • Fumio Nagasaka, Epson | • Geoff Soord, Software 2000 |
| • Hitoshi Sekine, Ricoh | • Jerry Thrasher, Lexmark | • Atsushi Uchine, Epson |
| • Shunsaku Miyazawa, Epson | • Cameron Brodeur, Ricoh | • David Hall, HP |
| • Bob Taylor, HP | • Junichi Ota. Ricoh | • Rod Acosta, Agfa Monotype |
| • Lee Farrell, Canon | • Alain Regnier, Ricoh | • Yiruo Yang, Epson |
| • Athar Ahmad Minolta-QMS | • Mabry Dozier, Minolta | • Craig Whittle, Sharp |
| • Gail Songer, Peerless | • Ted Tronson, Novell | • Alan Berkema, HP |
| • Harry Lewis, IBM | • Bill Wagner |
Special thanks to Allison Nuxoll of Hewlett-Packard for her helpful comments.
We would like to thank Elliott Bradshaw of Oak Technology Imaging Group and Allison Nuxoll of Hewlett-Packard for their very helpful questions and comments.
This document derives from the CSS Level 1 and CSS level 2 Recommendations and CSS Level 3 Pages Media. We thank all CSS1 CSS2, and CSS3 authors, editors and contributors.
This document also derives from the XHTML-Print, Printer Working Group Draft, May 24, 2002 specification. We thank the authors, editors and contributors.
Appendix A. References
A.1 Normative References
- [CSS1]
- Cascading Style Sheets, level 1, H.W. Lie and B. Bos, 17 December 1996, revised 11 Jan 1999. Available at http://www.w3.org/TR/REC-CSS1.
- [CSS2]
- Cascading Style Sheets, level 2, B. Bos, et al., 12 May 1998. Available at http://www.w3.org/TR/REC-CSS2/.
- [CSS3]
- "Introduction to CSS3", W3C Working Group Draft, Eric A. Meyer, Bert Bos, eds., 23 May 2001. Available at: http://www.w3.org/TR/2001/WD-css3-roadmap-20010523/. The latest version is available from: http://www.w3.org/Style/Group/css3-src/css3-roadmap/
- [HTML4]
- HTML 4.01 Specification, D. Raggett, A. Le Hors, I. Jacobs, 24 December 1999. Available at http://www.w3.org/TR/REC-html40/.
- [PAGEMEDIA]
- Paged Media Properties for CSS3 Robert Stevahn, 28 September, 1999. Available at http://www.w3.org/TR/1999/WD-css3-page-19990928.
- [RFC2119]
- Key words for use in RFCs to Indicate Requirement Levels, S. Bradner, March 1997. Available at http://www.ietf.org/rfc/rfc2119.txt.
- [XHTMLPRINT]
- XHTML-Print, Don Wright, Melinda Grant, Peter Zehler, Jun Fujisawa, and Jim Bigelow, December 12, 2002. Available at http://www.pwg.org/xhtml-print/HTML-Version/XHTML-Print.html.
A.2 Informative References
- [CSSMOBILE]
- CSS Mobile Profile 1.0, W3C Candidate Recommendation 25 July 2002, T. Wugofski, D. Dominiak, R. Stark, T. Roy, at http://www.w3.org/TR/css-mobile.
