CSS Print Profile
Printer Working Group Draft, August 19, 2002
- This version:
- http://www.pwg.org/xhtml-print/HTML-Version/CSS-Print.html
- Latest version:
- http://www.pwg.org/xhtml-print/HTML-Version/CSS-Print.html
- PDF Version:
- http://www.pwg.org/xhtml-print/HTML-Version/CSS-Print.pdf
- Editors:
- Don Wright, Lexmark International
- Jacob Refstrup, Hewlett-Packard Company
- Jim Bigelow, Hewlett-Packard Company
Copyright 2001-2002
Printer Working Group
, All Rights Reserved.
CSS is a trademark of the World Wide Web Consortium
Abstract
This specification defines a subset of the Cascading Style Sheets Level 2 specification with additions from the proposed features of Paged Media Properties for Cascading Style Sheets Level 3, to provide a strong basis for rich printing results without a detailed understanding of each individual printer's characteristics.
It also defines an extension set that provides stronger layout control for the printing of mixed text and images, tables and image collections.
Status of this document
This section describes the status of this document at the time of its publication. Other documents may supersede this document. The latest status of this document series is maintained at the PWG.
This document is a draft and only a draft. It has not be reviewed by PWG Members nor approved. It is not a stable document and may not be used as reference material nor cited as a normative reference from another document.
Public discussion of the CSS Print Profile XHTML-Print takes place on the mailing list: xp@pwg.org (archive). To subscribe send an email to majordomo@pwg.org with the words subscribe xp in the body. You must be subscribed to the mailing list to post there. Please report errors in this document to one of the editors listed above or on the mailing list.
A list of current PWG Standards and other technical documents can be found at http://www.pwg.org/standards.html
Note: The following review conventions are used in this document:
- Text inserted since the last review is shown like this .
- Text deleted is shown like this: in this manner .
Contents
1. Overview
This document specifies a profile of the Cascading Style Sheets, level 2 (CSS2) specification [CSS2] and selected portions of the Paged Media Properties (PAGEMEDIA) [PAGEMEDIA] of Cascaded Style Sheets, level 3 (CSS3) specification [CSS3]. This profile is appropriate for a spectrum of printing devices from low cost printers to high-end printers. Conformance to this profile means that a user agent supports, at minimum, the features defined in this specification. This subject is addressed in Section 2, Conformance, below.
As defined in [CSS2]:
CSS2 is a style sheet language that allows authors and users to attach style (e.g., fonts, spacing, and aural cues) to structured documents (e.g., HTML documents and XML applications). By separating the presentation style of documents from the content of documents, CSS2 simplifies Web authoring and site maintenance. CSS2 builds on CSS1 (see [CSS1]) and, with very few exceptions, all valid CSS1 style sheets are valid CSS2 style sheets. CSS2 supports media-specific style sheets so that authors may tailor the presentation of their documents to visual browsers, aural devices, printers, Braille devices, handheld devices, etc.
In summary, CSS2 specifies how developers can author style sheets for presenting documents across multiple devices and media types. While this is very important, it is also important that authors have an understanding of what features are supported on these different devices. Likewise, it is important that similar devices operate in a similar manner. Otherwise, authors will need to develop style sheets for each version of each device -- raising the cost of content development and decreasing interoperability.
The CSS Print Profile specifies a conformance profile for printing devices, identifying a minimum set of properties, values, selectors, and cascading rules. The resulting CSS Print Profile is very similar to CSS1 with elements from CSS3 that address concerns unique to paged media.
2. Conformance
The key words "MUST", "MUST NOT", "REQUIRED", "SHALL", "SHALL NOT", "SHOULD", "SHOULD NOT", "RECOMMENDED", "MAY" and "OPTIONAL" in this document are to be interpreted as described in RFC 2119 (see [RFC2119]). However, for readability, these words do not appear in all uppercase letters in this specification.
The primary role of a profile is to define a subset of features that provides a minimal guarantee of interoperability. In the case of the CSS Print Profile, this guarantee is that a conforming user agent will support the features defined in this specification following the CSS2 conformance clause ([CSS2] Section 3.2), recast and summarized below:
- A CSS Print Profile conforming user agent (PP-UA) shallMUST support the all and print CSS2 media types. A PP-UA mayMAY support other CSS2 media types, as well.
- For each source document, a PP-UA shallMUST attempt to retrieve all associated style sheets that are appropriate for the supported media types. A failure to retrieve a style sheet due to problems such as a loss of network connection should not stop the PP-UA from processing the document.
- A PP-UA shallMUST parse the style sheets according to this specification. In PARTICULAR, the PP-UA shallMUST recognize all CSS Print Profile at-rules, blocks, declarations, and selectors. If a PP-UA encounters a property that applies for a supported media type, the PP-UA shallMUST parse the value according to the property definition. This means that the PP-UA shallMUST accept all valid values and mayMUST ignore declarations with invalid values. PP-UA shallMUST ignore rules that apply to unsupported media types.
- For each element in a document tree, the PP-UA shallMUST assign a value for every applicable property according to the property's definition and the rules of cascading and inheritance.
- If the source document comes with alternate style sheets (such as with the "alternate" keyword in HTML 4.01 [HTML4]), the PP-UA mayMAY ignored the style sheet or treat it in some implementation dependent manner.
As with CSS2, there are qualifications to this conformance clause:
- Values mayMAY be approximated when required by the PP-UA.
- The inability of a PP-UA to implement part of this specification due to the limitations of a particular device (e.g., a PP-UA cannot render colors on a monochrome page) shall notSHALL NOT imply non-conformance.
It is recommendedRECOMMENDED that authors use this conformance profile to take advantage of forward compatibility. Authors mayought to be able to use style properties with an understanding that the cascading rules are processed correctly and that unknown properties and values are ignored. For example:
body {
background-position: center center;
background-position: 45% 55%;
}
A PP-UA that can accept percentage values for the background-position property will process the first background-position declaration and then replace that value with the second background-position declaration. A PP-UA that cannot accept percentage values will process the first background-position declaration and ignore the second background-position declaration.
2.1. Enhanced Layout Extension Conformance
To further support print applications requiring more exacting page layout (e.g., photo album pages), the CSS constructs with a "Yes" in the CSS Print-, Enhanced column mayMAY be supported in an optional, discoverable (via some means outside the scope of this document) Enhanced Layout Extension. If support for this extension is indicated, all of the following properties marked with "Yes" for CSS Print-, Enhanced, must be supported
3. Selectors
In CSS2, pattern matching rules determine which style rules apply to elements in the document tree [CSS2].
The following table summarizes CSS Print Profile selector syntax. In addition to the selectors marked "Yes" in the CSS Print or CSS Print-, Enhanced columns, the CSS Print Profile includes the CSS2 grouping mechanism (See [CSS2] Section 5.2.1).
| Pattern | Meaning | Selector type | CSS Print, CSS Print-Enhanced |
CSS Print-, Enhanced |
|---|---|---|---|---|
| * | Matches any element | Universal selector | Yes | Yes |
| E | Matches any E element (i.e., any element of type E) | Type selectors | Yes | Yes |
| E F | Matches any F element that is a descendant of an E element | Descendant selectors | Yes | Yes |
| E > F | Matches any F element that is a child of an element E | Child selectors | Yes | Yes |
| E:first-child | Matches element E when it is the first child of its parent | The :first-child pseudo-class | No | No |
| E:link E:visited |
Matches element E if E is the source anchor of a hyperlink of which the target is not yet visited (:link) or already visited (:visited). | The link pseudo-classes | No | No |
| E:active | Matches E during certain user actions. | The dynamic pseudo-classes | No | No |
| E:hover | Matches E during certain user actions. | The dynamic pseudo-classes | No | No |
| E:focus | Matches E during certain user actions. | The dynamic pseudo-classes | No | No |
| E:lang(c) | Matches element of type E if it is in (human) language c (the document language specifies how language is determined). | The :lang() pseudo-classes | No | No |
| E + F | Matches any F element immediately preceded by an element E. | Adjacent selectors | No | No |
| E[foo] | Matches any E element with the "foo" attribute set (whatever the value). | Attribute selectors | No | No |
| E[foo="warning"] | Matches any E element whose "foo" attribute value is exactly equal to "warning". | Attribute selectors | No | No |
| E[foo~="warning"] | Matches any E element whose "foo" attribute value is a list of space-separated values, one of which is exactly equal to "warning". | Attribute selectors | No | No |
| E[lang|="en"] | Matches any E element whose "lang" attribute value has a hyphen-separated list of values beginning (from the left) with "en". | Attribute selectors | No | No |
| E:first-line | Matches the first formatted line of an E element. | The :first-line pseudo-element | No | No |
| E:first-letter | Matches the first formatted letter of an E element. | The :first-letter pseudo-element | No | No |
| E:before | Matches/creates generated content before an E element. | The :before pseudo-element | No | No |
| E:after | Matches/creates generated content after an E element. | The :after pseudo-element | No | No |
| div.warning | The same as div[class~="warning"] | Class selectors | Yes | Yes |
| E#myid | Matches any E element id equal to "myid". | ID selectors | Yes | Yes |
at-rules
The following table summarizes CSS Print Profile at-rule syntax.
| at-rule | Function | CSS Print | CSS Print-, Enhanced |
|---|---|---|---|
| @import | Imports an external style sheet. | No | Yes |
| @charset | Defines character set for the style sheet. | Yes | Yes |
| @media | Groups a set of style rules to apply only to one or more particular media. | Yes | Yes |
| @font-face | Defines a named font-family, including for downloading. | No | No |
| @page | Defines a (optionally named) page formatting context. | Yes | Yes |
| @color-profile | Defines a named color-profile. | No | No |
| @bottom | Defines an area on the page for a running footer[PAGEMEDIA] | Yes | Yes |
| @top | Defines an area on the page for a running header[PAGEMEDIA] | Yes | Yes |
4. Properties
The following table summarizes CSS Print Profile properties and property values. Refer to [CSS2] for the definition of these properties and values.
| Name | CSS Print | CSS Print-, Enhanced | CSS Values | Initial value |
|---|---|---|---|---|
| 'azimuth' | No | No | <angle> | [[ left-side | far-left | left | center-left | center | center-right | right | far-right | right-side ] || behind ] | leftwards | rightwards | inherit | center |
| 'background' | No | No | see individual properties | |
| 'background-attachment' | No | No | scroll | fixed | inherit | scroll |
| 'background-color' | No | No | <color> | transparent | inherit | transparent |
| 'background-image' | No | No | <uri> | none | inherit | none |
| 'background-position' | No | No | [ [ <percentage> | <length> ]{1,2} | [ [top | center | bottom] || [left | center | right] ] ] | inherit | 0% 0% |
| 'background-repeat' | No | No | repeat | repeat-x | repeat-y | no-repeat | inherit | repeat |
| 'border' | No | Yes | [ <border-width> || <border-style> || [<color> | transparent] ] | inherit | see individual properties |
| 'border-collapse' | No | No | collapse | separate | inherit | collapse |
| 'border-color' | No | Yes | [<color> | transparent]{1,4} | inherit | see individual properties |
| 'border-spacing' | No | Yes | <length> <length>? | inherit | 0 |
| 'border-style' | No | Yes | <border-style>{1,4} | inherit | see individual properties |
| 'border-top' 'border-right' 'border-bottom' 'border-left' | No | Yes | [ <border-width> || <border-style> || [<color> | transparent] ] | inherit | see individual properties |
| 'border-top-color' 'border-right-color' 'border-bottom-color' 'border-left-color' | No | Yes | <border-color> | transparent | inherit | the value of the 'color' property |
| 'border-top-style' 'border-right-style' 'border-bottom-style' 'border-left-style' | No | Yes | <border-style> | inherit | none |
| 'border-top-width' 'border-right-width' 'border-bottom-width' 'border-left-width' | No | Yes | <border-width> | inherit | medium |
| 'border-width' | No | Yes | <border-width>{1,4} | inherit | see individual properties |
| 'bottom' | No | Yes | <length> | <percentage> | auto | inherit | auto |
| 'caption-side' | No | No | top | bottom | left | right | inherit | top |
| 'clear' | No | Yes | none | left | right | both | inherit | none |
| 'clip' | No | Yes | <shape> | auto | inherit | auto |
| 'color' | Yes | Yes | <color> | inherit | depends on user agent |
| 'content' | Yes | Yes | [ <string> | <uri> | <counter> | attr(X) | open-quote | close-quote | no-open-quote | no-close-quote ]+ | inherit | empty string |
| 'counter-increment' | YesNo | YesNo | pages[ <identifier> <integer>? ]+ | none | inherit | none |
| 'counter-reset' | No | No | [ <identifier> <integer>? ]+ | none | inherit | none |
| 'cue' | No | No | [ 'cue-before' || 'cue-after' ] | inherit | see individual properties |
| 'cue-after' | No | No | <uri> | none | inherit | none |
| 'cue-before' | No | No | <uri> | none | inherit | none |
| 'cursor' | No | No | [ [<uri> ,]* [ auto | crosshair | default | pointer | move | e-resize | ne-resize | nw-resize | n-resize | se-resize | sw-resize | s-resize | w-resize| text | wait | help ] ] | inherit | auto |
| 'direction' | No | No | ltr | rtl | inherit | ltr |
| 'display' | Noinline | block | list-item | none |inherit | inline | block | list-item | none |inherit | inline | block | list-item | run-in | compact | marker | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption | none | inherit | inline |
| 'elevation' | No | No | <angle> | below | level | above | higher | lower | inherit | level |
| 'empty-cells' | No | No | show | hide | inherit | show |
| 'float' | No | Yes | left | right | none | inherit | none |
| 'font' | [ 'font-style' || 'font-weight' ]? 'font-size' | 'font-family' ] | inherit | [ 'font-style' || 'font-weight' ]? 'font-size' | 'font-family' ] | inherit | [ [ 'font-style' || 'font-variant' || 'font-weight' ]? 'font-size' [ / 'line-height' ]? 'font-family' ] | caption | icon | menu | message-box | small-caption | status-bar | inherit | see individual properties |
| 'font-family' | Yes (It is recommended that a PP-UA minimally support "serif," "san-serif," and "monospace" font families.) |
Yes (It is recommended that a PP-UA minimally support "serif," "san-serif," and "monospace" font families.) |
[[ <family-name> | <generic-family> ],]* [ <family-name> | <generic-family> ] | inherit | depends on user agent |
| 'font-size' | Yes The supported values should be appropriate to the fonts available to PP-UA. |
Yes The supported values should be appropriate to the fonts available to PP-UA. |
<absolute-size> | <relative-size> | <length> | <percentage> | inherit | medium |
| 'font-size-adjust' | No | No | <number> | none | inherit | none |
| 'font-stretch' | No | No | normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | inherit | normal |
| 'font-style' | Yes The supported values should be appropriate to the fonts available to PP-UA. |
Yes The supported values should be appropriate to the fonts available to PP-UA. |
normal | italic | oblique | inherit | normal |
| 'font-variant' | No | No | normal | small-caps | inherit | normal |
| 'font-weight' | Yes The supported values should be appropriate to the fonts available to PP-UA. |
Yes The supported values should be appropriate to the fonts available to PP-UA. |
normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit | normal |
| 'height' | Yes | Yes | <length> | <percentage> | auto | inherit | auto |
| 'left' | No | Yes | <length> | <percentage> | auto | inherit | auto |
| 'letter-spacing' | No | No | normal | <length> | inherit | normal |
| 'line-height' | Yes | Yes | normal | <number> | <length> | <percentage> | inherit | normal |
| 'list-style' | [ 'list-style-type' || 'list-style-position' ] | [ 'list-style-type' || 'list-style-position' ] | [ 'list-style-type' || 'list-style-position' || 'list-style-image' ] | inherit | see individual properties |
| 'list-style-image' | No | No | <uri> | none | inherit | none |
| 'list-style-position' | Yes | Yes | inside | outside | inherit | outside |
| 'list-style-type' | disc, circle, square, decimal, lower-roman, upper-roman, lower-alpha, upper-alpha, none and inherit | disc, circle, square, decimal, lower-roman, upper-roman, lower-alpha, upper-alpha, none and inherit | disc | circle | square | decimal | decimal-leading-zero | lower-roman | upper-roman | lower-greek | lower-alpha | lower-latin | upper-alpha | upper-latin | hebrew | armenian | georgian | cjk-ideographic | hiragana | katakana | hiragana-iroha | katakana-iroha | none | inherit | disc |
| 'margin' | Yes | Yes | <margin-width>{1,4} | inherit | see individual properties |
| 'margin-top' 'margin-right' 'margin-bottom' 'margin-left' | Yes | Yes | <margin-width> | inherit | 0 |
| 'marker-offset' | No | No | <length> | auto | inherit | auto |
| 'marks' | No | No | [ crop || cross ] | none | inherit | none |
| 'max-height' | No | No | <length> | <percentage> | none | inherit | none |
| 'max-width' | No | No | <length> | <percentage> | none | inherit | none |
| 'min-height' | No | No | <length> | <percentage> | inherit | 0 |
| 'min-width' | No | No | <length> | <percentage> | inherit | depends on user agent |
| 'orphans' | No | No | <integer> | inherit | 2 |
| 'outline' | No | No | [ 'outline-color' || 'outline-style' || 'outline-width' ] | inherit | see individual properties |
| 'outline-color' | No | No | <color> | invert | inherit | invert |
| 'outline-style' | No | No | <border-style> | inherit | none |
| 'outline-width' | No | No | <border-width> | inherit | medium |
| 'overflow' | No | Yes | visible | hidden | scroll | auto | inherit | visible |
| 'padding' | No | Yes | <padding-width>{1,4} | inherit | see individual properties |
| 'padding-top' 'padding-right' 'padding-bottom' 'padding-left' | No | Yes | <padding-width> | inherit | 0 |
| 'page' | Yes | Yes | <identifier> | auto | auto |
| 'page-break-after' | Yes | Yes | auto | always | avoid | left | right | inherit | auto |
| 'page-break-before' | Yes | Yes | auto | always | avoid | left | right | inherit | auto |
| 'page-break-inside' | Yes | Yes | avoid | auto | inherit | auto |
| 'pause' | No | No | [ [<time> | <percentage>]{1,2} ] | inherit | depends on user agent |
| 'pause-after' | No | No | <time> | <percentage> | inherit | depends on user agent |
| 'pause-before' | No | No | <time> | <percentage> | inherit | depends on user agent |
| 'pitch' | No | No | <frequency> | x-low | low | medium | high | x-high | inherit | medium |
| 'pitch-range' | No | No | <number> | inherit | 50 |
| 'play-during' | No | No | <uri> mix? repeat? | auto | none | inherit | auto |
| 'position' | No | Yes | static | relative | absolute | fixed | inherit | static |
| 'quotes' | No | No | [ <string><string>]+ | none | inherit | depends on user agent |
| 'richness' | No | No | <number> | inherit | 50 |
| 'right' | No | Yes | <length> | <percentage> | auto | inherit | auto |
| 'size' | Yes | Yes | <length>{1,2} | auto | portrait | landscape | inherit | auto |
| 'speak' | No | No | normal | none | spell-out | inherit | normal |
| 'speak-header' | No | No | once | always | inherit | once |
| 'speak-numeral' | No | No | digits | continuous | inherit | continuous |
| 'speak-punctuation' | No | No | code | none | inherit | none |
| 'speech-rate' | No | No | <number> | x-slow | slow | medium | fast | x-fast | faster | slower | inherit | medium |
| 'stress' | No | No | <number> | inherit | 50 |
| 'table-layout' | No | Yes | auto | fixed | inherit | auto |
| 'text-align' | left | center | inherit | left | center | inherit | left | right | center | justify | <string> | inherit | depends on user agent and writing direction |
| 'text-decoration' | none, underline, and inherit | none, underline, and inherit | none | [ underline || overline || line-through || blink ] | inherit | none |
| 'text-indent' | Yes | Yes | <length> | <percentage> | inherit | 0 |
| 'text-shadow' | No | No | none | [<color> || <length> <length> <length>? ,]* [ <color> || <length> <length> <length>?] | inherit | none |
| 'text-transform' | No | No | capitalize | uppercase | lowercase | none | inherit | none |
| 'top' | Yes | Yes | <length> | <percentage> | auto | inherit | auto |
| 'unicode-bidi' | No | No | normal | embed | bidi-override | inherit | normal |
| 'vertical-align' | No | No | baseline | sub | super | top | text-top | middle | bottom | text-bottom | <percentage> | <length> | inherit | baseline |
| 'visibility' | No | No | visible | hidden | collapse | inherit | inherit |
| 'voice-family' | No | No | [[ <specific-voice> | <generic-voice> ],]* [ <specific-voice> | <generic-voice> ] | inherit | depends on user agent |
| 'volume' | No | No | <number> | <percentage> | silent | x-soft | soft | medium | loud | x-loud | inherit | medium |
| 'white-space' | Yes | Yes | normal | pre | nowrap | inherit | normal |
| 'widows' | No | No | <integer> | inherit | 2 |
| 'width' | Yes | Yes | <length> | <percentage> | auto | inherit | auto |
| 'word-spacing' | No | No | normal | <length> | inherit | normal |
| 'z-index' | No | No | auto | <integer> | inherit | auto |
5. CSS Syntax
The CSS Print Profile uses the same syntax as specified in [CSS2]. The CSS Print Profile uses a subset of the values used in CSS2. Specifically:
- The PP-UA shallSHALL support integer and real numbers ([CSS2] Section 4.3.1).
- The PP-UA shallSHALL support the following lengths ([CSS2] Section 4.3.2):
- px
- em
- ex
- in
- cm
- mm
- pt
- pc
- The PP-UA shallSHALL support percentage values ([CSS2] Section 4.3.3).
- The PP-UA shallSHALL support URI values ([CSS2] Section 4.3.4).
- The PP-UA shallMAY support counter values ([CSS2] Section 4.3.5).
- The PP-UA shallSHALL support the following color values ([CSS2] Section 4.3.6): The PP-UA mayMAY support other color values. The PP-UA is not required to support user preferences for colors ([CSS2] Section 18.2).
- The PP-UA is not required to support user preferences for fonts ([CSS2] Section 18.3).
Similarly, the CSS Print Profile requires that conforming user agents support the character encoding mechanisms specified in [CSS2]. Specifically:
- The PP-UA shallSHALL support priorities specified in [CSS2] to determine a document's character encoding.
- The PP-UA shallSHALL support the CSS2 @charset rules.
6. Assigning Property Values, Cascading, and Inheritance
In general, the CSS Print Profile uses the same cascading rules as in CSS2. Specifically:
- The PP-UA shallSHALL assign values as described in CSS2 ([CSS2] Section 6.1).
- The PP-UA shallSHALL support inheritance as described in CSS2 ([CSS2] Section 6.2).
- AThe PP-UA supporting Enhanced Layout Extension conformance shallSHALL support the CSS2 @import rules as specified in CSS2 ([CSS2] Section 6.3).
- The PP-UA shallSHALL support author originating style sheets. The PP-UA mayMAY support user or user-agent originating style sheets ([CSS2] Section 6.4).
- The PP-UA shallSHALL support all CSS2 cascading mechanisms ([CSS2] Sections 6.4.1-6.4.4).
7. Media Types
A CSS Print Profile conforming user agent shallMUST be able to process media-dependent style sheets as specified in CSS2 ([CSS2] Section 7). Specifically:
- The PP-UA shallSHALL support the CSS2 @media rules as specified in CSS2 ([CSS2] Section 7).
- The PP-UA shallSHALL accept and process style sheets that target the
printmedia type. - The PP-UA shallSHALL accept and process style sheets that target the
allmedia type. - The PP-UA shallSHALL accept style sheets that contain other (non-print) media-dependent style sheets.
- The PP-UA mayMAY process other media types (such as
screenorhandheld).
The PP-UA is not required to satisfy the CSS2 conformance statement
pertaining to the print media type (see [CSS2] Section 7.3.1); the
PP-UA need only satisfy the conformance statements in this specification.
8. CSS Print Profile Properties and User Agent interactions
8.1 Page Breaks
If page-break-inside: avoid is specified for a long element and
the PP-UA is unable to buffer the entire element before committing it to
paper, it should force a page break to occur before the long element and begin
the element starting at the top of the next page. If the long element starts at
the top of a page and exceeds the page length, the PP-UA shall print as much
as possible on the first page and then resume that element on the next and
subsequent pages as required to preserve the content. A PP-UA is neither
required nor forbidden to perform scaling to fit the long element on a single
page.
8.2 Page Size and Orientation
Page size and orientation that is provided using the CSS Print Profile Properties will override similar attributes contained within any commands and/or attributes provided by job-submission protocols.
Due to a PP-UA's mechanical limitations, the actual printable area of the page is usually less than the page size. Results are PP-UA-dependent when the CSS size specified does not match the media size being used.
8.2.1 Rendering Page Boxes that do not fit a Target Sheet
If a page box does not fit the target sheet dimensions, the PP-UA may choose (in order of preference) to:
- Rotate the page box 90 degrees if this will make the page box fit.
- Scale the page to fit the target. (There is no requirement to maintain the aspect ratio of the page or of any elements on the page when scaling; however, preservation of the aspect ratio is preferred.)
- Reformat the page (including "spilling" onto another sheet)
- Clip (least preferred)
The PP-UA may consult the user before performing these operations. Lacking "access" to the user, it may simply make a decision on its own.
8.2.2 Positioning the Page Box on the Sheet
When the page box is smaller than the target size, the PP-UA is free to place the page box anywhere on the sheet. However, it is recommended that the page box be centered on the sheet since this will align double-sided pages and avoid accidental loss of information that is printed near the edge of the sheet
8.3 Running Headers and Footers
A means is needed to create a running-header and a running-footer on the printed page. Current work in progress by the W3C on paged media defines a very robust method for adding margin boxes to the top, bottom, left and right of the page. (See [PAGEMEDIA].) A reduced set from the CSS3 proposal is employed by the CSS Print Profile, using top and bottom margin boxes via the @page rules method.
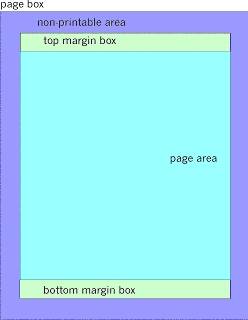
Utilizing the terminology of CSS2 and CSS3, a "margin box" is defined in conjunction with the "page box" and "page area" as shown in Figure 3: Page Areas to create an area into which running-header and running-footer text can be inserted.
CSS3 proposes the ability to left-align, right-align and center the text horizontally as well as methods to top-align, bottom-align and center the text vertically within the margin boxes. Conforming PP-UA implementations SHOULD NOT support vertical alignment. Instead, conforming PP-UA implementations, shallSHALL top aligned the running-header text in the margin box and the running-footer text shallSHALL be bottom aligned in the margin box.
CSS3 proposes methods for the printing device to automatically include:
- page number
- total pages in the document
- date
- time
- file name
into the running-header and running-footer. Conforming PP-UA implementations are only required to support inserting a page number. If required, the sending appliance shallmust provide the other information within the text string to be printed in the margin box.

Figure 3: Page Areas
The following are sample XHTML/CSS fragments used to create running-headers and running-footers.
<style>
@page {
@top{font-family: Helvetica, Arial, sans-serif;
font-size: 150%;
font-weight: bolder;
text-align: left;
content: "XHTML-Print: A Proposal --- August 25, 2000";
}
}
</style>
The above example creates a running header that is left aligned at 150%
of normal font size and bold in Helvetica, Arial or the default san-serif font
whichever is available.
<style>
@page {
counter-increment: pages;
@bottom{font-family: Times, Palatino, serif;
font-size: 80%;
font-weight: normal;
text-align: center;
content: "Page " counter(pages);
}
}
</style>
The above example creates a running footer such as "Page 14" centered on
the page in a font 80% of normal size in Times, Palatino or the default serif
font whichever is available. Note that since the counter named "pages" is both
incremented and used by the @page rule, it will first be incremented and then
used; so the footerheader on the first page will be "Page 1".
9. Acknowledgements
We would like to thank Elliott Bradshaw of Oak Technology Imaging Group his very helpful questions and comments.
This document derives from the CSS Level 1 and CSS level 2 Recommendations and CSS Level 3 Pages Media. We thank all CSS1 CSS2, and CSS3 authors, editors and contributors.
This document also derives from the XHTML-Print, Printer Working Group Draft, May 24, 2002 specification. We thank the authors, editors and contributors.
Appendix A. References
- [CSS1]
- Cascading Style Sheets, level 1, H.W. Lie and B. Bos, 17 December 1996, revised 11 Jan 1999. Available at http://www.w3.org/TR/REC-CSS1.
- [CSS2]
- Cascading Style Sheets, level 2, B. Bos, et al., 12 May 1998. Available at http://www.w3.org/TR/REC-CSS2/.
- [CSS3]
- "Introduction to CSS3", W3C Working Group Draft, Eric A. Meyer, Bert Bos, eds., 23 May 2001. Available at: http://www.w3.org/TR/2001/WD-css3-roadmap-20010523/. The latest version is available from: http://www.w3.org/Style/Group/css3-src/css3-roadmap/
- [HTML4]
- HTML 4.01 Specification, D. Raggett, A. Le Hors, I. Jacobs, 24 December 1999. Available at http://www.w3.org/TR/REC-html40/.
- [PAGEMEDIA]
- Paged Media Properties for CSS3 Robert Stevahn, 28 September, 1999. Available at http://www.w3.org/TR/1999/WD-css3-page-19990928.
- [RFC2119]
- Key words for use in RFCs to Indicate Requirement Levels, S. Bradner, March 1997. Available at http://www.ietf.org/rfc/rfc2119.txt.
- [XHTMLPRINT]
- XHTML-Print, Don Wright, Melinda Grant, Peter Zehler, and Jun Fujisawa, May, 2002. Available at http://www.pwg.org/xhtml-print/HTML-Version/XHTML-Print.html.
